[WEB] 크롬 테마 만들기
크롬 테마 만들기 방법. 자세히~ 알려드릴께요. 저만 따라하시면 참 쉬우실 거에요 ^^
★ 먼저, 크롬 테마를 만들기 위해서는 구글 크롬 테마 생성 사이트로 이동합니다.
http://www.themebeta.com/chrome-theme-creator-online.html
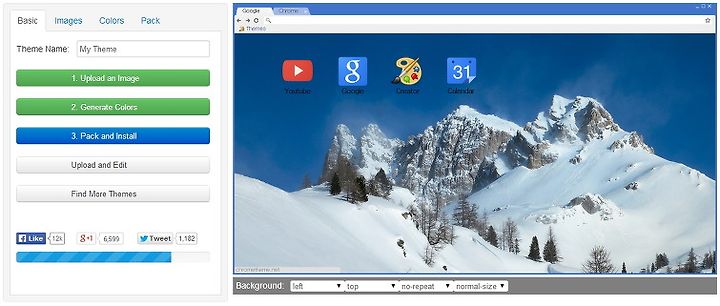
- Basic 탭 : 테마 배경 이미지에 대한 처리를 할 수 있는 탭
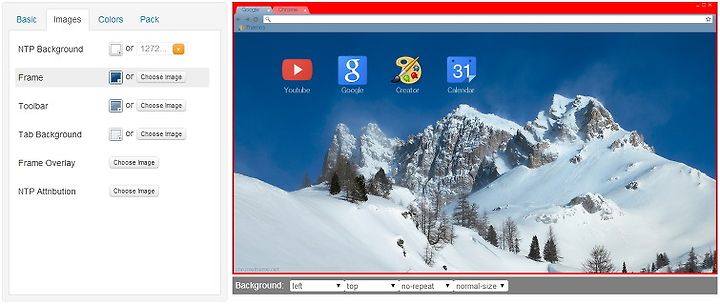
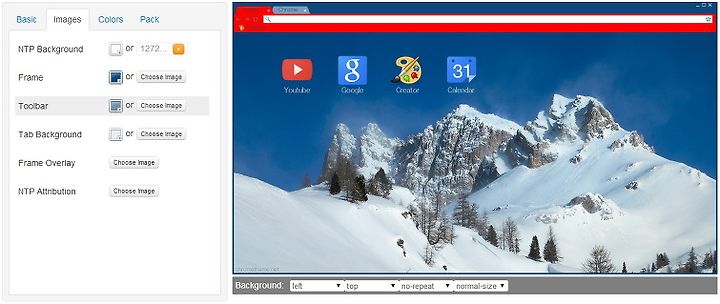
- Images 탭 : 이미지를 업로드할 수 있는 영역에 대한 설정 탭
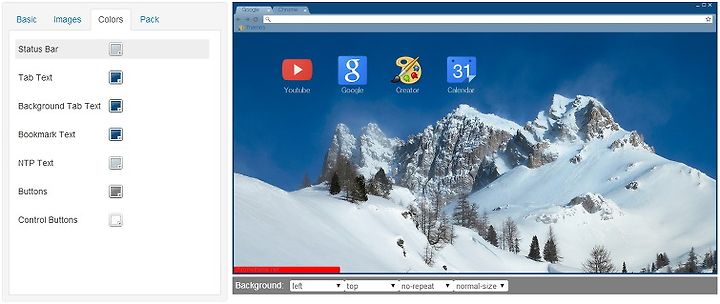
- Colors 탭 : 글씨색을 설정할 수 있는 영역에 대한 설정 탭
- Pack 탭 : 설정이 완료된 크롬 테마에 대한 packaging 탭
< Basic 탭 설명 >
- Theme Name : 테마명을 입력합니다.
- 1. Upload an Image : 배경이미지를 업로드합니다.
- 2. Generate Colors : 테마배경에 어울리도록 색상을 설정합니다.
- 3. Pack and Install : 설정한 테마를 패킹하고 설치하도록 합니다.
< Images 탭 설명 >
- NTP Background : 바탕 색상 및 이미지 설정
- Frame : 상단 프레임 색상 및 이미지 설정
- Toolbar : 툴바 색상 및 이미지 설정
- Tab Background : 탭 배경 색상 및 이미지설정
- Frame Overlay : 프레임 오버레이 이미지 설정
- NTP Attribution : 우측 하단 이미지 설정
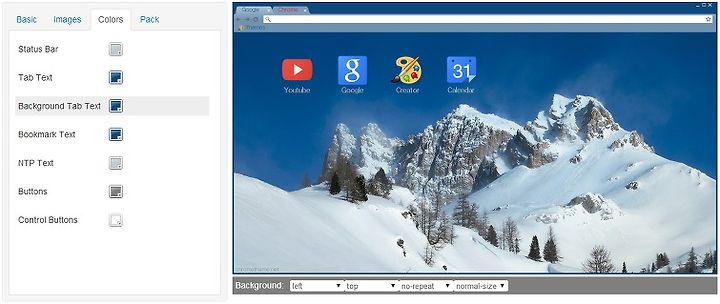
< Colors 탭 설명 >
- Status Bar : 이미지 다운로드, 링크 등의 설정바에 대한 글씨색 설정
- Tab Text : 탭의 글씨색 설정
- Background Tab Text : 비활성화된 탭의 글씨색 설정
- Bookmark Text : 북마크 영역의 글씨색 설정
- NTP Text : 어플리케이션 영역의 글씨색 설정
- Buttons : 버튼의 색상 설정
- Control Buttons : 컨트롤 버튼 색상 설정
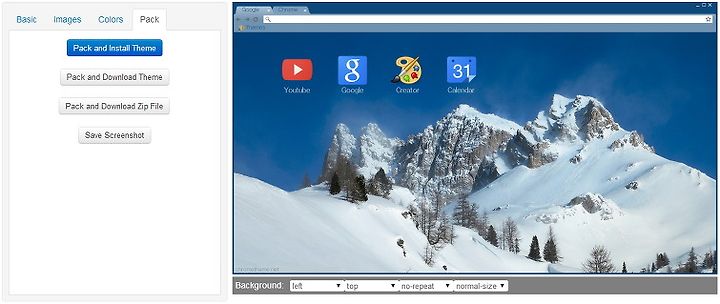
< Pack 탭 설명 >
- Pack and Install Theme : 테마 패키징 및 설치
- Pack and Download Theme : 테마 패키징 및 .crx 확장자를 가진 테마 설정파일을 저장한 파일을 다운로드
- Pack and Download Zip File : 테마 패키징 및 .crx 확장자를 가진 테마 설정파일을 Zip 파일로 압축한 파일을 다운로드
- Save Screenshot : 설정한 테마를 스크린 샷으로 저장
< 하단 Background 설명 >
[left/center/right] / [top/bottom] / [no-repeat/repat/repeat-x/repeat-y] / [normal-size/fill-screen/fit-to-screen]
- left : 이미지를 왼쪽으로 정렬
- center : 이미지를 가운데로 정렬
- right : 이미지를 오른쪽으로 정렬
- top : 이미지를 상단에 배치
- bottom : 이미지를 하단에 배치
- no-repeat : 이미지 반복하지 않음
- repeat : 이미지 반복
- repeat-x : 이미지를 가로로 반복
- repeat-y : 이미지를 세로로 반복
- normal-size : 이미지 원본 사이즈로 설정
- fill-screen : 이미지 화면에 꽉 차도록 설정
- fit-to-screen : 이미지를 화면에 맞추어 설정(이미지 크기에 따라 화면에 공백이 생길 수 있음)